Digitally transform your business’ potential with industry-best development services.

Perfect Blend of Innovation and Ideation of Software for Every Industry.
Promote Transparency, Mitigate Risk and Enhance Quality
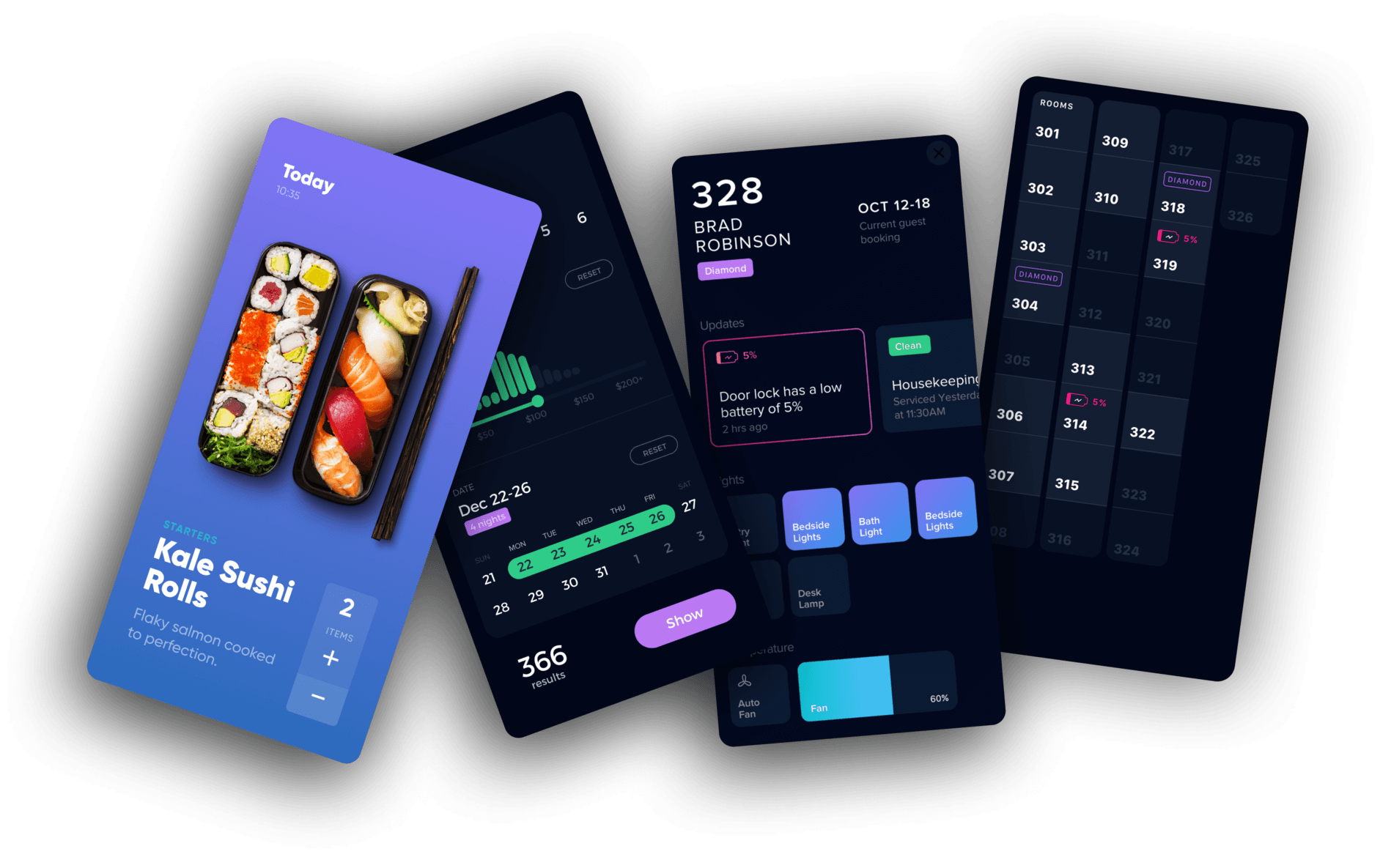
We fuse creative design with amazing technology to deliver a beautiful and usable digital experience.
Partner with a top mobile app development company to design and engineer a high-performance custom mobile application with expert strategy and support.

New features. New appearance.
No risk and credit card required.

As a leading app developer, we collaborate closely with our clients to transform their ideas into tangible products, utilizing innovative and practical user interface design.
Our clients describe us as a product team which creates amazing UI/UX experiences, by crafting top-notch user experience.
Helping over 500+ start-ups and corporations launch their products. We partner with brands of all sizes to design and develop custom mobile applications for iOS and Android.